当サイトは、WordPressのテーマは、わいひらさん作成のcocoonを利用させていただいています。
寝たきり系の人とこの間知ってびっくりしました。寝ログというブログも作成されています。
simplicityというシンプルなデザインで人気のWordPressテーマテーマも作られていてこちらも無料と信じられないぐらいの高機能を備えています。cocoonはサイト内でのみ短縮URLが使えるのでアフィリエイトに向いています。
cocoonはWordpressテーマの新規追加から行えます。
こちらからダウンロードできます。↓↓
https://wp-cocoon.com/
一度使ってみても損はありません。
simplicityはこちらからダウンロードできます。↓↓
https://wp-simplicity.com/
WordPressをhttpからhttpsにSSL化した話

この度ウェブサイトのURLをhttp://からhttps://に変更し常時SSL化しました。
見た目は特に変わりませんがサイトのURLのところに鍵のマークがつくようになりました。
携帯から見ても鍵のマークが出ているので確認してみてくださいね。
SSLというのは、Secure Sockets Layer の略です。
https:// の設定をしてあるとインターネット上でパスワードやクレジットカード情報などを入力した際にデータの通信は暗号化(SSL化)され安全な送信がされます。
この設定をしていないウェブサイトでパスワードやクレジットカードの番号を入力すると、第三者にデータを見られたり盗まれてしまう場合があります。
その盗聴や改ざんを暗号化することによって防ぐ仕組みのことをSSL通信といっています。

JRや都営などで利用できる無料のWi-Fiに接続すると、この通信では保護されません。とか悪意のあるソフトウエアが仕組まれている場合があります。など表示が出ます。それと似たような感じですね。
気にしない人はしないかもしれませんが、表示されることでユーザーが訪れなくなる可能性は高いです。
またSSLの導入をしていないとサイトの順位表示 SEO(サーチ」エンジンオプティマイザー) にも影響してくるという話もあるのです。SEO 対策は一切しないというのであれば関係ない話かもしれませんね。
エックスサーバーを利用しているのであればSSL化は無料でできます。それなら導入しない理由はありません。ちょっと前までならSSL化をするのにはけっこうお金がかかっていましたからね。
いままでにSSLの導入をしていたのは、通販サイトやVISAやUCカードなどの大手クレジットカードのサイトなどです。
個人アカウントがありログインパスワードやクレジットカードの番号を入力をする場合に暗号化通信が行われていました。
クレジットカードを使うような通販サイトで、暗号化が行われていなかったら大事なクレジットカードのカード情報が盗まれて悪用されてしまう場合があるのです。不正請求などにも利用されてしまうので、読み取られないように暗号化が行われているのです。
大きなサイトのようにお買い物をするわけでも、毎月の請求書を確認するわけでもないので、個人のウェブサイトでSSL化をするメリットがなかったわけです。
まだ大手の閲覧するだけのウェブサイトでもSSL化は行われていないところがあります。ログインパスワードを入力するページに移動すると保護された通信のマークに切り替わります。

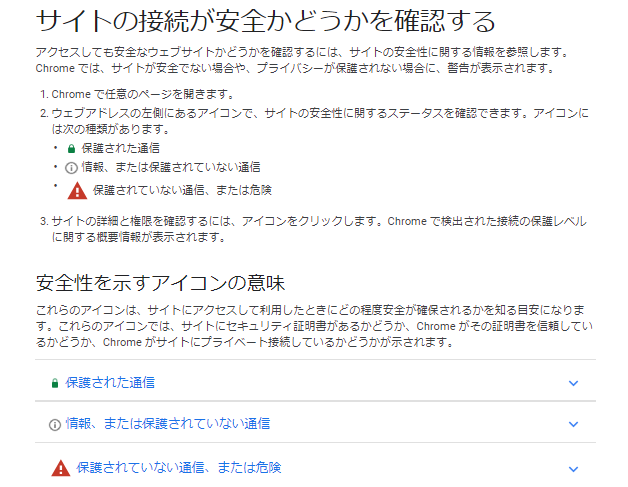
ⓘ保護されていない通信と書かれているところのiマークをクリックすると「このサイトへの接続は保護されていません。このサイトでは機密情報(クレジットカード、パスワードなど)を入力しないでください。悪意のあるユーザーに盗み見られる可能性があります。」と表示されます。
閲覧するだけなので情報の入力をすることはありませんが、もしも入力するような画面に移動したのに「保護された通信ではありません」との表示のままだったら注意したほうが良いでしょう。
悪質なサイトと疑わしい場合は赤いビックリマークが出るようになりました。

保護されていれば下記のようにしっかりと鍵マークが出ます。

この鍵マークが安全性を表す一つの目安になります。
SSL化の記事を見てSSL化が簡単に設定できる参考サイト2つ
2017年あたりはSSL化をしようと思ってもやり方がわかりませんでした。SSL化って何だろう?と思っても証明書の発行が必要とかなんだかわかりにくい説明が多くて何をしたらいいのかが分かりませんでした。
ウェブ担当の制作者さんでも「もう詰んだ」と発言されている方もいたようです。それぐらいどうするのか分からないものでした。
SSL設定を請け負っているホームページもいくつもありますがどこかに頼むと最低でも2万円から10万円ぐらいはかかってしまいます。
なので、やり方を聞くことが出来ない状態の個人のブログでは気軽にSSL設定をすることに踏み切ることができませんでした。
「設定がむちゃくちゃ難しい、お金がかかる」などの理由があるため個人のウェブサイトでは設定する必要もないのかと思っていたのですが、時間が経てばSSL化も簡単にできるように手順を記載したサイトや、サーバーの方で簡単に手続きができるようになりました。
設定の必要もないといった考えももう古いですよね。新しく安全な通信が行われるブログのほうが良いですからね。
設定の参考とさせていただいたのは、わいひらさんの寝ログです。
あとはプラグインのSearch Regexで内部リンクなどのURLをすべて書き換えました。
特に、サイトデータのバックアップやアップロードの手順は踏んでいません。
サーバーの方の .htaccessにリダイレクト用のコードを追記も直接行いました。
こちらはヨッセンスさんの記事を参考にしました。
https://yossense.com/
2つの記事を読むだけで、どこかに頼むことなく自分でSSL化が行えたのでとても素晴らしいです。
どちらの記事も読みやすいので参考にしやすいですよ。
http://からhttps://に変えたのに保護された通信にならない場合の対処方法
さて、設定も終わったーー!と思ったあなた。サイトを表示させて確認してみると、あれ?保護されてない通信です。とでてしまう場合があります。
Search Regexで記事内の内部リンクなども変えたのにおかしいなと思った場合はここをチェックしてみてください。
まず、ダッシュボードの左に隠れている設定の一般にある投稿設定のURLが http:// の可能性が高いです。小文字のsを付け足してください。
外観からヘッダーを設置している場合はURLが書き換わっていません。
よく見たら、http:// のままです。

小文字のsを付け加えて設定を更新させます。
また、サイドバーなどに設置しているウィジェットの画像URLも変わっていないのでチェックしてみてください。
すべてのURLを変更させることで保護された通信となります。

その後はGoogleのサーチコンソールに新しいサイトとして登録をします。
なぜかというと、URLが変わることになるので同じサイトとしては見てくれないのです。リダイレクトをしているのでサイトのパワーは引き継げるそうです。
結構簡単に常時SSL化が出来て良かったーーー!(*^O^*)













コメント